Установка Extendscript Toolkit
Для написания скриптов можно использовать любой текстовый редактор – даже блокнот. Я лично использую оригинальный Extendscript Toolkit (далее ESTK). Он имеет необходимый мне функционал и встроенный отладчик скриптов – что очень упрощает разработку. Хотя многие профессиональные программисты очень его не любят. По их словам он ну очень кривой и неудобный 🙂
Если Вы планируете разрабатывать скрипты в ESTK – то нужно убедиться, что он установлен. Под Windows обычно его можно найти в меню “Пуск” и в директории “C:\Program Files (x86)\Adobe” .
Если инструментарий ESTK не установлен – то проще всего его установить через Adobe Creative Cloud. Но на одном из компьютеров была проблема с такой установкой (в списке приложений просто не было ESTK). Если Вы столкнетесь с такой проблемой – ссылку на загрузку можно найти на официальном сайте тут:
https://helpx.adobe.com/ru/creative-cloud/kb/creative-cloud-apps-download.html
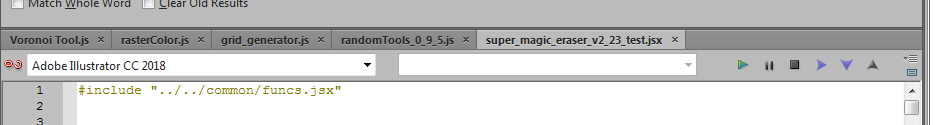
Для полного счастья нужно убедиться, что есть возможность подключиться Adobe Illustrator. Он должен появиться выпадающем списке, как на картинке.
Документация
Документация по особенностям работы JavaScript под Illustrator находится тут:
https://www.adobe.com/devnet/illustrator/scripting.html
Вам понадобятся в основном следующая информация:
- Adobe Illustrator CC 2017 Scripting Guide – основы работы со скриптами в Иллюстраторе. Если английский знаете хорошо – читать обязательно
- Adobe Illustrator CC 2017 Reference: JavaScript – список почти всех объектов и методов , которые есть в Illustrator с описанием и большим количеством примеров
- Object Model Viewer, расположенный в меню Help ESTK. Во многом содержимое пересекается с Reference, но некоторые моменты отличаются. Что-то есть только здесь, что-то только в Reference
- JavaScript Tools Guide – тоже расположен в меню Help ESTK. Описывает среду разработки. Много интересных нюансов. Среди прочего также рассказывает как правильно работать с файловой системой, создавать пользовательские окна с кнопками и подключать внешние DLL.
- Форум разработчиков скриптов на сайте Adobe:
https://forums.adobe.com/community/illustrator/illustrator_scripting - Примеры скриптов в ESTK, показывают как работать с пользовательским интерфейсом. На моем компьютере они расположены тут:
C:\Program Files (x86)\Adobe\Adobe ExtendScript Toolkit CC\SDK\Samples\javascript - Примеры скриптов в Illustrator, показывают как работать с некоторыми типами объектов.
C:\Program Files\Adobe\Adobe Illustrator CC 2018\Scripting\Sample Scripts\JavaScript
Если на ваш взгляд, есть что-то еще полезное – пишите, будем вместе дополнять список )
Первый скрипт Hello World
Если дальнейший материал вызывает трудности – рекомендую ознакомиться с этим учебником: https://learn.javascript.ru/
В нем доступным языком описаны основы программирования на JavaScript. Обычно этот язык используется для написания программ на сайтах, которые запускаются внутри браузера пользователя (Chrome, Firefox и т.д.). Вас в первую очередь интересуют разделы “Введение” и “Основы JavaScript”.
Следующий пример взят из официального Scripting Guide – он хорош для начала.
По традициям программирования создадим скрипт, который пишет Hello World на экране.
//Hello World! var myDocument = app.documents.add(); //Создаем новый текстовый фрейм и присваиваем его переменной "myTextFrame" var myTextFrame = myDocument.textFrames.add(); // Устанавливаем текст во фрейме и его местоположение myTextFrame.position = [200,200]; myTextFrame.contents = "Hello World!"
Запустить скрипт можно напрямую из ESTK (например, кнопкой F5 или через меню Debug) или сохранить скрипт под отдельным именем и запустить уже напрямую, открыв в Illustrator (например, через CTRL+F12 или меню File->Scripts->Other scripts).
Давайте теперь напишем скрипт, который поменяет цвет и размер у имеющейся надписи.
Как происходит написание скриптов:
- Необходимо разбить задачу на подзадачи. Детализировать настолько мелко, чтобы каждый шаг можно было описать одной строчкой
- Написать саму программу.
Давайте попробуем:
- Найти текущий документ
- Найти надпись в нем
- Изменить параметры надписи
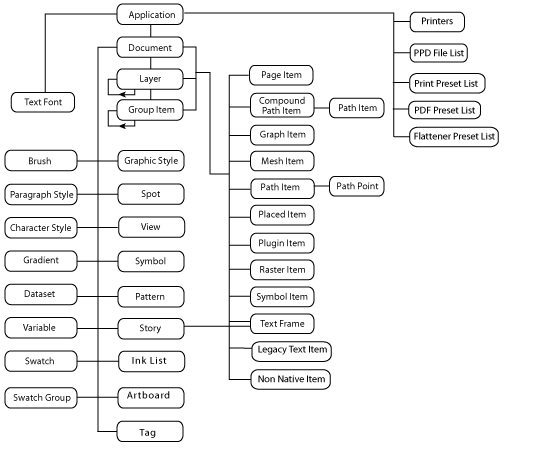
Чтобы понимать как это сделать – давайте начнем с иерархии объектов в Иллюстраторе.
На самом верхнем уровне у нас находится Application . Обратиться к нему можно через объект по имени app
Все открытые документы хранятся в массиве app.documents
К активному документу можно обратиться через через app.activeDocument
Внутри документа есть слои. Находятся они в массиве Document.layers
Внутри слоев могут быть объекты разных видов – слои, группы, пути, меши и т.д. Объекты группируются по типам в массивы с соответствующими названиями. Текстовые объекты находятся в массиве textFrames
Информацию об остальных типах объектов – ждите в последующих уроках. Самостоятельно изучить их можно, почитав Reference и Scripting Guide.
Каждый объект (путь, текст и т.д.) находится в массиве соответствующего типа , а также в массиве pageItems.
Нумерация элементов в массивах начинается с 0.
Теперь поехали
//обратиться к текущему документу var docRef = app.activeDocument; //Обратиться к надписи в документе var myTextFrame = docRef.textFrames[0]; //Изменить цвет
Чтобы разобраться как поменять цвет символов – давайте обратимся к Reference (раздел TextFrameItem). Если просмотреть все свойства и объекты – то с первого взгляда непонятно, где искать цвет текста. В таких случаях можно либо спросить у кого-то, либо найти готовый пример на форуме Adobe, либо просмотреть подробно все свойства в Reference , относящиеся к объекту TextFrameItem. Если зайти в тип объекта TextRange, то там можно увидеть свойство characterAttributes, внутри которого есть свойство fillColor. И если дальше пощелкать по ссылкам, можно увидеть как создавать RGBColor. В результате код у нас станет следующим:
//обратиться к текущему документу var docRef = app.activeDocument; //Обратиться к надписи в документе var myTextFrame = docRef.textFrames[0]; //Получить основной textRange var range = myTextFrame.textRange; //Обратиться к атрибутам символов var attributes = range.characterAttributes; //Создать новый цвет var newRGBColor = new RGBColor(); newRGBColor.red = 255; newRGBColor.green = 255; newRGBColor.blue = 0; //Изменить цвет attributes.fillColor = newRGBColor;
Запустите скрипт и посмотрите, что получится в результате.
А теперь маленькое домашнее задание: напишите скрипт, которые будет создавать три надписи с различным текстом, в разных местах, разного цвета и с разным размером шрифта.
Если у вас появились вопросы или трудности при выполнении, пишите к нам в группу в ВК – https://vk.com/topic-159903417_38752810. По возможности постараемся помочь всем.